베가스 화면분할 하는법- 구해놓은 좌표따라 넣으면 끝
이전에는 1280 X 720이 대세였지만 지금은 4k까지 나온 상태라서 그런지 대부분 고해상도 작업을 원하는 사람들이 많아졌네요. 그렇다고 해도 아직까지는 1920 X 1080 해상도를 사용하는 유저들이 많으니, 1920해상도를 기준으로 만들어 봤습니다.
검색하면 2분할 혹은 4분할, 화면을 자르는 글은 있을 겁니다. 화면 자르는 공식은 어디에서나 사용할 수 있는데, 잘 모르는 분들이 있어서 공식에 대해서 알려드리고자 합니다.
그전에, 화면분할 한번 사용하고 끝낼 사람들을 위해 좌표 구한 값을 알려드리겠습니다. 적혀 있는 숫자를 그대로 도입해서 좌표값에 적용하면 되니, 이해가 되지 않아도 쉽게 할 수 있을거라 생각합니다.
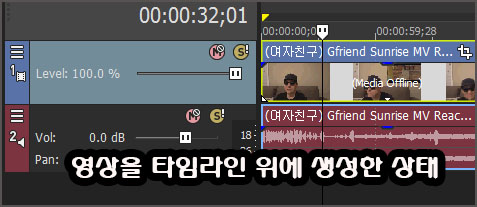
우선은 화면을 분리하는 방법부터 배워야겠죠? 알고 있다면 건너뛰면 되고, 몰랐다면 차례대로 보길 바랍니다. 화면을 분할 하려면 화면크기를 조절해야 하는데요. 화면 분할 하는 방법은 간단합니다. 베가스 실행 후 편집 할 영상을 타임라인 위에 올려 놓으면 아래와 같은 화면이 만들어 질겁니다.

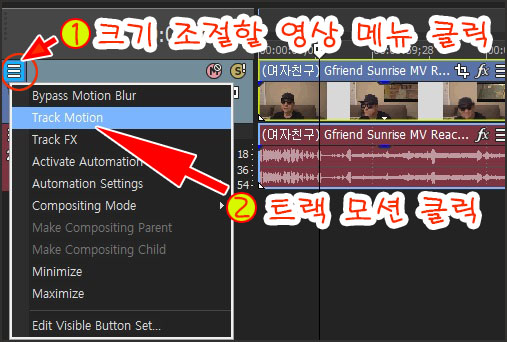
이렇게 만들어진 화면에서 트랙쪽 숫자 위를 보면 메뉴를 상징하는 표시가 있습니다. 이 표시를 클릭하면 아래와 같은 화면이 뜨는데요. 이 화면에서 Track Motion을 클릭하면 이미지나 영상의 위치와 크기를 조절할 수 있는 창이 뜨게 됩니다.

여기까지 잘 따라 했다면 이제부터는 숫자만 기입하면 됩니다. 트랙모션창은 트랙의 동작에 관여하는 창인데요. 영문 버전을 사용하는 유저라면 영문으로 써 있어서 따라하기 쉬울텐데, 한글판을 사용하는 유저는 조금 헷갈리 수 있기에 추가 설명을 하도록 할께요.
사실, 설명할 것이 있을까 싶었는데, 프로그램을 처음으로 접하는 유저들의 경우, 간단한 Width, Height를 잘 찾지 못하는 사람도 있더라고요. 아무리 까막눈이라도 이렇게 영어를 하나씩 배우다 보면 언젠가는 다른 프로그램을 배울때 더 빠른 속도로 익힐 수 있지 않을까요?
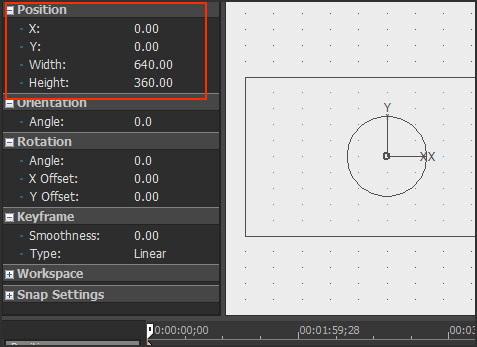
Position = 위치를 표현하는 단어입니다. 어느 프로그램을 배우든, 좌표값을 구하는 프로그램이라면 자주 등장하는 단어이니 외워두면 좌표와 관련된 소스나 위치를 알 수 있을 겁니다.
X = 맵상에 존재하는 가로축입니다. 왼쪽과 오른쪽으로 이동하는 경로라고 생각하면 쉬울겁니다.
Y = 맵상의 위치에서 세로축에 속합니다. 위, 아래 이동하는 경로를 표현하는 값이라고 생각하면 이해가 될겁니다.
Width = 너비를 표현합니다. 쉽게 가로 크기입니다. 영상의 가로 크기를 표현하는 값입니다.
Height = 높이를 표현하는 단어로 영상의 세로 크기를 정할때 사용합니다.
오늘 할 강의는 위 단어만 알고 있으면 되니, 나중에 트랙 모션에 관련된 강좌를 하게 되면 나머지 단어의 뜻과 기능을 설명하겠습니다.

위 빨간 테두리 박스를 보면 이미 640과 360이라는 숫자가 적혀 있는 것을 볼 수 있을 겁니다. 영상의 가로폭과 세로폭을 표현하고 있는 상태인데, 바로 그 부분에 영상의 크기를 원하는 숫자로 넣어서 변경하면 됩니다.
그럼, 이제부터는 좌표값을 그대로 표현해 보겠습니다. 표는 Preview(미리보기)의 화면 구성을 나타낸 것이며 그대로 적용해서 X, Y, Width, Height를 적어 넣으면 됩니다. 처음에 적용할 좌표값은 2분할, 3분할입니다. 값은 아래와 같습니다.

좌표를 적다 보니 저도 헷갈리게 숫자를 기입하는 경우가 있어서 표값을 다 적기 보다는 좌표의 값만 이용해 적어 보겠습니다. 혹시나 잘못 기입할 경우 유저들이 더 힘들 수 있으니까요.
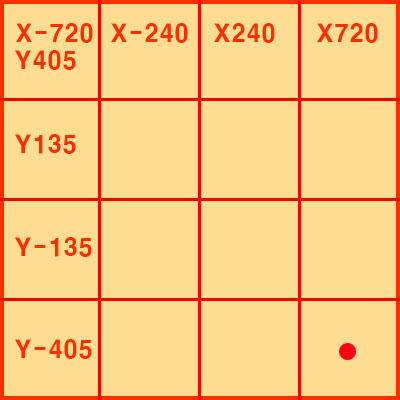
4분활의 경우 총 16개의 칸으로 나뉩니다. Width=480 이며 Height=270입니다. 나머지 X와 Y의 값은 아래와 같습니다.

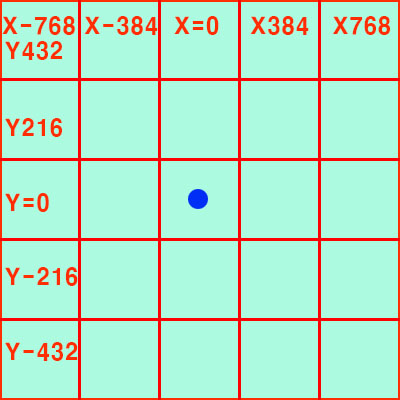
헷갈리는 부분은 없을거라 생각하지만, 만일을 위해 예시를 하나 남길께요. 우측 끝 맨 아래쪽 좌표값을 표현한 빨간 점의 값은 X720,Y-405이 됩니다. 즉 해당되는 라인의 값은 가로축, 세로축의 값을 그대로 적어 넣으면 됩니다. 아제 5분할을 해보겠습니다. 총 칸수는 25칸이며 Width=384 이며 Height=216 입니다.

값은 4분할 방식과 동일하게 가로축과 세로축의 값을 넣으면 됩니다. 예로 정 가운데 표시된 파란점의 값은 X=0 , Y=0 이 됩니다. 숫자를 보다 보면 이제 조금씩 이해가 되는 부분도 있을 거에요. 예로 좌표값 0을 기준으로 X의 왼쪽은 마이너스 값을 나타내고 오른쪽은 플러스 숫자를 표현하거나 Y의 기준으로 위쪽은 플러스, 아래쪽은 마이너스 값을 가지고 있다는 것을 알게 되었을겁니다.
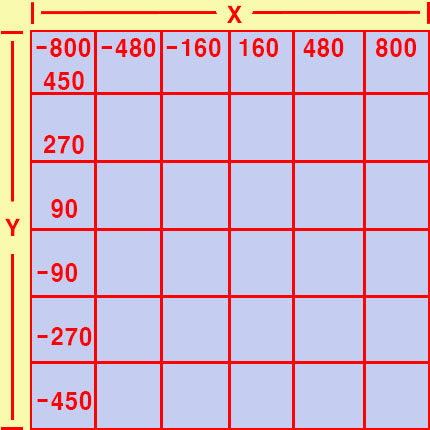
5분할을 했으니 6분할 화면으로 넘어가 보겠습니다. 점점 숫자 기입하는게 많아지니 저도 헷길리기 시작하네요. 6분할은 36칸을 가지고 있으며 Width=320 이며 Height=180 으로 표현하면 됩니다. 칸수가 많아지니 X와 Y 글자는 생략하도록 하겠습니다. X축은 가로 Y축은 세로라는 것을 알테니까요.

정가운데 기준으로 했을 때를 살펴보면 마이너스와 플러스의 차이만 있을 뿐 동일한 숫자가 존재한다는 것을 눈치 챘죠?
가운데를 0으로 잡고 좌우로 나누는 것이니 한쪽의 값만 구하면 반대편 값을 구할 수 있다는 것을 알게 되었을 겁니다. 이제 8분할을 할 차례인데요. 8분할의 칸수는 8X8의 값으로 64칸이 되네요.
칸수가 너무 많은 관계로 이제부터는 정 가운데를 기준으로 절반의 값만 표현하도록 할께요. 어차피 반대쪽 값은 마이너스 표시와 플러스 표시만 추가하면 되니까요. 왼쪽 위를 기준으로 1/4의 값만 표현한 표입니다. 전체 칸수는 64칸 이지만 반대편 값은 부호 -(마이너스)만 붙이면 알수 있으니 제외하도록 할께요. Width=240, Height=135 입니다.

표를 보면 알겠나요? 만일 우측 5번째 X의 값은 무엇인가요? 라고 물으면 답을 할 수 있었으면 좋겠습니다. X값은 120이 됩니다. 6번째 값은 360이 되고요. 마이너스 값에서 플러스로 변할 뿐이라는 것 아시겠죠?
이제 10분할에 대해서 알아보도록 할게요. 10분할도 동일합니다. 왼쪽 위 기준으로 1/4형식으로만 부여주고 나머지 값은 마이너스와 플러스 부호만 붙이면 됩니다. 전체 칸수는 10X10=100이 되겠네요. 상당히 많은 칸수가 나타나는데, 몇몇 분들은 20분할까지도 써본 적이 있으니, 100칸 정도는 언제라도 사용하게 될지 모릅니다. Width=192, Height=108 입니다.

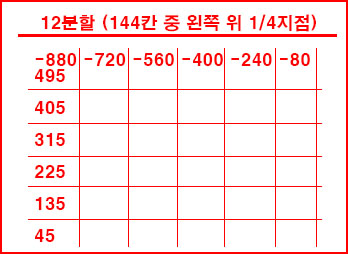
이제 더이상의 칸수는 의미가 없을 겁니다. 10분할까지 했다면 그 다음부터는 간단하게 대입해서 계산이 가능하니까요. 그래도 계산하는게 귀찮은 유저들을 위해 12분할과 16분할 20분할까지 만들어 보도록 할께요. 이제부터는 이미지를 보여주지 않고 숫자만 보여줘도 알테니 숫자만 나타내도록 하겠습니다.
12분할의 경우 총 칸수는 144칸입니다. 이 중 1/4부분만 보여주도록 할께요. 마찬가지로 왼쪽 위를 기준으로 표현한 겁니다. Width=160, Height=90 입니다.

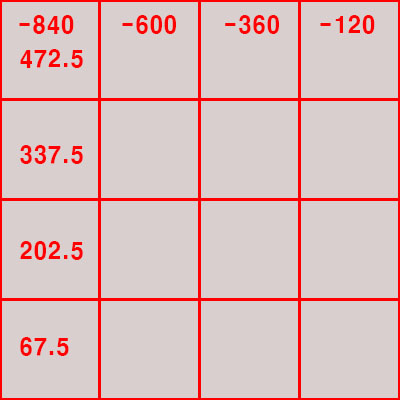
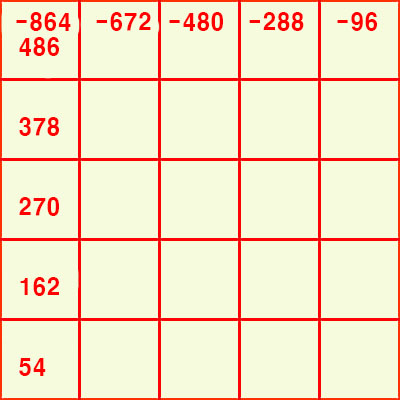
이제 마지막으로 16분할과 20분할 수치를 알려주도록 할께요. 먼저 16분할 입니다. 총칸수는 256칸이며, Width=120 이며 Height=67.5입니다. 20분할은 20X20으로 계산하니 400칸이 나오네요. Width=96, Height=54입니다. 만일 수치가 틀렸다고 생각한다면 해상도 1920x1080을 기준으로 한것이니 분할 하려고 하는 숫자를 나누면 정확한 값을 알 수 있습니다. 이미 대부분의 사람들은 계산식을 눈치채고 있을텐데, 프로그램을 처음 다루는 유저는 수학을 아무리 잘해도, 가끔씩 생각조차 못할때가 있더라고요.

어떤가요? 이정도만 할 줄 알면 베가스 영상을 편집할때 분할에 대한 것만큼은 충분할거라 생각합니다. 이제 숫자를 보고 트랙 모션에서 숫자를 넣어 활용해 보길 바랍니다.
이제 계산 공식에 대해서 알려줄께요. 영상 화면의 가로와 세로폭에 대한 설명은 중간에 했지만. 다시한번 설명하도록 할께요. 해상도 1920X1080을 표현하고자 한다면 분할 하려고 하는 숫자를 미리 정해 놓고 이 값을 나누면 됩니다. 예로 2분할 한다면 1920 나누기2 가 가로값 Width가 될테고요. 1080 나누기2가 세로값 Height가 될겁니다.
가로값과 세로값은 960과 540이며, 이 값을 2등분한 것이 화면에 표현될 영상이 됩니다. 즉, 가로값은 960의 절반값이 위쪽과 왼쪽 끝 좌표가 되고요. 이 때 0을 기준으로 왼쪽은 -부호를 넣고 오른쪽은 그냥 숫자만 넣으면 됩니다. 마찬가지로 세로값을 구할때도 540을 기준으로 절반값을 나누면 270이 나오니 위쪽은 그냥 숫자만 넣고 아래쪽은 -를 넣으면 됩니다.
3분할은 조금 다릅니다. 3분할은 그냥 가로값과 세로값을 그대로 넣으면 됩니다. 위 3분할 화면을 확인해 보면 될겁니다. 4분할부터 문제인데, 이렇게 생각하면 됩니다. 가운데 가상의 0점을 기준으로 한쪽값을 우선 구하는 방식으로 시작하면 되며, 이 때 영상 화면의 가로값과 세로값의 절반값을 구해 놓은다음 순차적으로 숫자를 높여 나가면 된답니다.
예로 4분할의 경우 width와 height값이 각각 480과 270입니다. 480의 절반값이 가로축 시작 부분이며 270의 절반값이 세로축 시작점이 됩니다. 4분할 화면을 보면 이해가 될겁니다. 시작 점을 알게 되었다면 그 다음부터는 가로측은 width값을 순차적으로 더하면 되고, 세로축은 height 값을 더해 가면 됩니다.
이해가 되나요? 이해가 잘 되지 않는다면 위 표를 보면서 계산해 보길 바랍니다. 중간을 기준으로 왼쪽과 오른쪽 중에서 한곳을 먼저 정한후 그 방향으로 쭈욱 계산하면 되니 몇번 해보면 알게 될거라 생각합니다. 분할화면 공식이 이해가 되지 않거나 귀찮다면 제가 적어 놓은 표를 보고 값을 적어도 괜찮습니다.
'베가스' 카테고리의 다른 글
| 베가스 실행하고 초보자가 실수하는 몇가지를 알아보자 (6) | 2019.09.20 |
|---|---|
| 베가스 화면 미리보기(preview) 기능 사용방법 (1) | 2019.09.13 |
| 베가스 버전에 따른 차이와 출시일 알아보자 (0) | 2019.08.17 |
| 베가스 살때 어떤것 사야 용도에 맞게 사용할 수 있을까 (0) | 2019.08.15 |
| 베가스 메뉴얼 기본설정 Display(디스플레이) 살펴보기 (0) | 2019.08.14 |





