티스토리 스킨변경 확인해야 할 사항들
티스토리를 새롭게 단장하고 싶거나 새로운 스킨이 나오면 적용해 보고 싶죠? 스킨 오류 수정을 잘해 주는 웹디자이너들도 있고 스킨에 대한 설명을 잘 적어 놓고, 불편한 점을 콕 집어서 상세하게 알려주는 고마운 유저들도 있으니, 이 전에 비하면 부담되는 부분이 많이 감소한 것 같네요.
맘에 드는 스킨을 발견했나요? 그럼 과감히 변경해 보세요. 그다지 어렵지 않습니다. 다만, 변경하기 전에 html과 css의 소스를 전체 복사해 놓으세요.
컨트롤+A로 간단하게 전체 복사 후 메모장에 옮겨 놓고 시작해야 합니다. 이뿐 아니라 스킨에 따라 사이드바가 사라지거나 생기는 경우도 있기 때문에 사용자 모듈에 수동으로 등록 시켜 놓은 소스가 존재한다면 반드시 백업을 시켜 놓고 시작해야 합니다.
혹시 오랫동안 관리해 왔나요? 스킨이 무겁다고 느껴지거나 글이나 이미지가 많다면 스킨을 적용하기 전에 미리 XML(사이트맵 파일)을 먼저 생성해 놓으세요. 상당히 오래 걸릴 수 있거든요. 10분이 걸릴지 1시간이 걸릴지 모르니까요. 사이트맵 생성은 두 곳을 추천합니다. 검색해 보면, 대부분 제가 추천하는 두곳을 다들 추천할 거에요. 많이 이용하는 사이트이면서 오랜기간 신뢰도가 많은 곳이랍니다.
XML Sitemap Generator - creates Free Google site-maps online
Our news: (see more on !) Newest long TLDs are fully supported now This Web-Site-Map.com service is named by Web Hosting Search one of the Best Web Tools "for providing outstanding XmlSitemap generator". Sub-domains got fully supported Read about that here
www.web-site-map.com
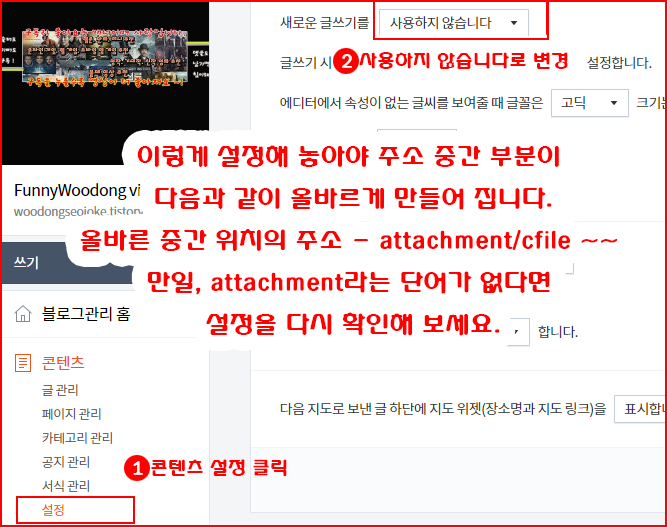
위 사이트는 http로만 생성시켜주는 단점을 가지고 있답니다. 하지만, http로 생성 시켜도 https에도 접속이 가능하도록 티스토리를 약간 변경해주면 됩니다. 사이트 맵을 생성하고 난 후에, 티스토리에 파일을 올릴텐데요. 이 때, 콘덴츠 설정의 '새로운 글쓰기를 사용하지 않습니다' 로 변경 후 구버전으로 작성해 파일을 올리게 되면 웹마스터 도구에 올릴 수 있도록 주소를 만들어 준답니다. 이건 다시 설명하기로 하고, 사이트맵 만드는 과정을 설명해 줄께요.
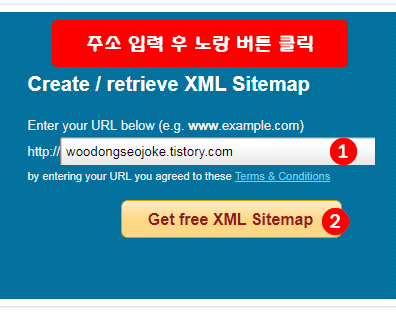
만드는 방법은 간단합니다.

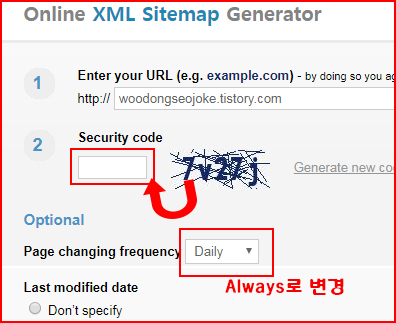
클릭하고 나면 아래와 같은 화면이 나오는데, 2번 문항의 Security code 코드를 보고 사각박스에 숫자와 문자를 넣으면 됩니다. 그런 후, 옵션의 Page changing frequency 옆의 Daily 를 Always로 바꾼후 Create Free XML Sitemap을 클릭하면 시작된다고 해요.

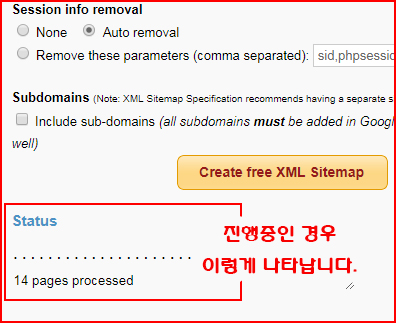
다른 옵션은 건들지 않아도 되며 시간이 빨리 끝나는 사람이 있기도 하고 늦게 끝나는 사람이 있기도 합니다. 글이 수백 수천글이 있다면 몇시간 정도 걸릴수도 있고, 몇장 없다면 금방 끝날수도 있습니다. 다만, 스킨이 무거운 경우, 그만큼 오래 걸립니다.

여기까지 잘 따라 왔다면 이제 마지막 마무리 단계만 하면되요. 완료가 되면, COMPLETED라는 메세지와 함께 다운을 받으라는 메세지가 뜨는데요. 클릭한 후 다운로드 페이지에서 다운을 받게 되면 완전히 xml(사이트맵)은 자신의 소유가 됩니다.

XML을 다운 받아 놓고 글쓰기로 파일을 업로드 해야 하는데, 글쓸 때 주의할 점이 있으니, 이따 다시 설명 하기로 하고 이 사이트 말고 다른 사이트를 이용해서 사이트맵을 생성하는 방법도 알아 보도록 할께요. 다른 사이트에 관련된 글은 읽지 않아도 되는데, 건너 띄고 싶다면 '사이트맵(xml)파일 생성 이후~' 밑으로 글을 읽으면 됩니다.
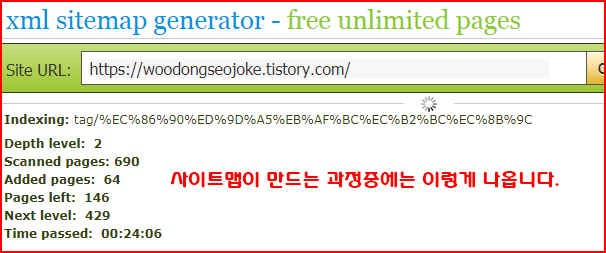
XML Sitemap Generator - Free Unlimited Pages.
XML Sitemap Generator - Free Unlimited Pages
www.check-domains.com
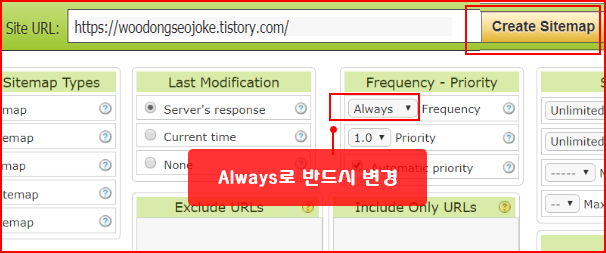
check-domains 사이트에 대해서 설명해 보겠습니다. 오류가 있는 페이지 있다면, 확인 시켜 주는 장점을 가지고 있으며, 어떤게 더 좋고 나쁘다라는 것은 없다고 생각하며, 첫번째 사이트가 시간이 더 오래 걸리기도 하고, 두번째가 더 늦게 만들어지는 경우도 있으니 편한걸로 선택하길 바랍니다. 마찬가지로 주소를 입력하고 옵션에서 Always로 바꾼후 Create Sitemap 라고 적혀 있는 노란색 버튼을 클릭하면 시작됩니다.

시작하게 되면 아래와 같이 뜨는데, 오류가 발생하는 페이지가 있을 경우, 오류라고 나타나기도 합니다. 하지만, 끝까지 기다리다 보면 완료가 되기 때문에 끝날 때까지 기다리면 되니, 조급해 하지 말고 천천히 있어 보세요.

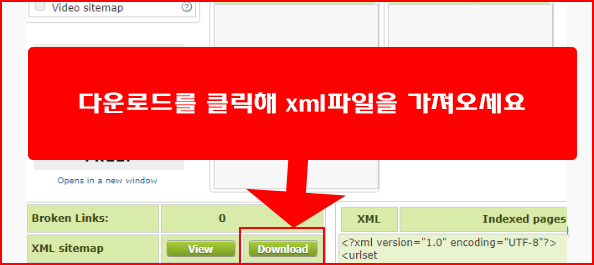
그러다 보면, 아래와 같이 끝나는 화면이 나오게 되며, 다운로드 버튼을 클릭해 다운받아 사이트맵을 자신의 티스토리와 각 검색 포털 사이트 웹마스터 도구에 등록하면 된답니다. 생각보다 어려운 것은 없는데, 스킨의 무거움 때문에 오래 걸리거나 페이지수 때문에 오래 걸리는 경우도 있으니, 잠시 인터넷 쇼핑을 하거나 다른 일을 하고 오는 것도 좋은 방법이 될 수 있다네요.

사이트는 둘중에 하나만 선택해서 하면 되니, 오해하지 말고 하나의 xml파일만 만들면 됩니다. 괜히 두개의 사이트를 전부 접속해서 시간을 허비하지 마세요. xml 파일은 단하나만 생성하면 되며, 그 하나의 파일로 모든 웹마스터 검색 사이트에 등록할 수 있답니다.

여기까지 준비를 다 해 놓았다면 관심 있게 봐둔 스킨을 적용해 보세요. 그런 후 가장 먼저 시작할 것은 스킨을 다듬는것 보다 검색 노출에 신경 써야되요. 구글 웹마스터, 네이버 웹마스터, 빙 웹마스터, Zum 웹마스터를 등록해야 하는데요.
미리 XML파일을 생성 시켜 놓았다면, 위에 언급한대로 구버전 글쓰기로 설정해, 글쓰기 버튼 클릭해서 파일을 업로드 시켜 놓으면 됩니다. 기존에 등록시켜 놓았던 파일이 있다면 삭제해 놓고요. 비공개로 해놓아도 되니 비공개를 선택해서 페이지를 만들어 놓으세요.

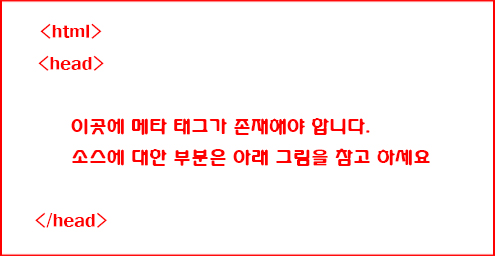
기존에 등록해 놓았던 XML과 RSS는 쓸모가 없으니 삭제해 놓고, 새로 등록한다 생각하고 처음부터 시작해야 합니다. 맨 처음에 언급한 html의 소스전체를 복사해 놓았죠? 백업해 놓은 html소스를 열고 메타 태그를 복사해 자신의 html에 등록해 놓으세요. 등록할 때 반드시 주의할 점은, head 와 /head 사이에 등록해야 하는것 잊지 마세요.

스킨을 꾸미지 않고, 글 작성 위주로만 하는 유저들이 헷갈리는게 저 부분입니다. 반드시 지켜야 하는 위치이며, 잘못 입력한채 진행 하려고 하면 어떤 오류를 나타낼지 알 수 없으니 반드시 헤드와 슬래시 헤드 사이에 입력하는 것을 지켜 주세요.
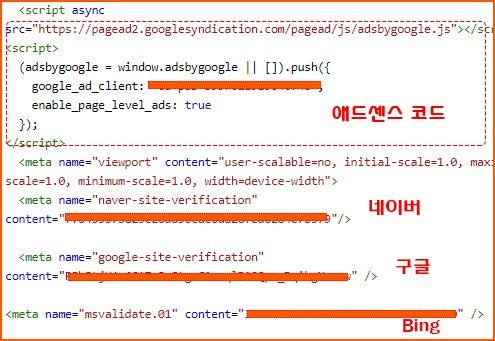
헤드와 슬래시헤드 사이에 있어야 하는 태그들은 아래 그림에 나와 있습니다. 빨간 줄을 쳐 놓은 부분은 저의 고유 주소인데요. 자신이 실제 가지고 있는 주소값과 다르기 때문에 빨간 줄로 감추어 놓았습니다.

네이버, 구글, Bing은 메타 소스가 있지만 ZUM은 메타 소스가 없습니다. 만일, 애드센스를 승인 받은 상태라면 애드센스 소스도 반드시 복사해 와야겠죠? 이렇게 한 후에는 이전에 사용하던 소스를 가져와야 하는데요. 잘 기억이 않나거나 오래 걸릴 것 같다면, 일단 미루고 웹마스터 등록에 집중해 보세요.
웹마스터 사이트 주소를 링크 걸려고 했는데, 웹마스터 등록 사이트 주소에 표현되는 이름이 조금씩 바뀌거나 달라지는 부분이 있어서 직접 검색하는 것을 추천합니다. 오히려 헷갈리는 부분이 발생할 수 있거든요. 그럼, 구글 부터 시작해 보겠습니다.
1. 구글 검색란에 '구글웹마스터도구'로 글을 쓰고 검색해 보세요.
2. 한글로 표현되는 경우 '구글 웹마스터 도구' 라고 쓰여 있으며, 영어로 표현되는 경우 'Google Search Console' 이라는 페이지가 보일겁니다. 클릭해서 로그인 해 주세요. (표기되는 글자는 조금씩 바뀔 수 있으니 비슷한 문구를 찾아 주세요)
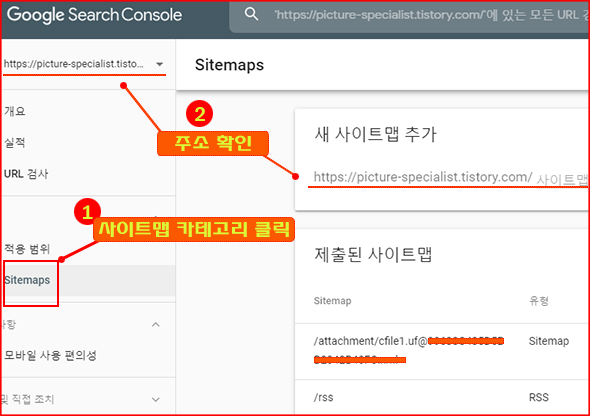
3. 로그인이 보이지 않는다면 시작하기 버튼이나 이와 유사한 버튼이 있을 겁니다. 클릭해서 Goole Search Console로 접속해 보면 Sitemaps 이라고 적혀 있는 카테고리가 보일겁니다. 그곳을 클릭합니다. 만일, 여러개의 블로그를 등록해 놓았다면 새로이 등록할 사이트가 맞는지 확인겸, 주소를 잘 살펴 보면 됩니다.

4. 주소가 보이지 않는다면 등록을 하지 않은 처음 사용자이거나 잘못 들어온 경우입니다. 처음 사용자이면 위 그림의 '2번 주소확인' 부분을 살펴보고 속성 검색이란 문구를 찾아내어 클릭 하세요.
4-1. 속성 추가로 이동한 후, 속성 유형 선택화면에서 주소를 등록하고 계속이란 버튼을 누르면, 소유권 확인을 위해 메타 태그를 등록하라고 나올 겁니다.
4-2. 메타 태그 복사는 위쪽의 태그 넣는 이미지를 보고 그대로 넣어주면 됩니다.
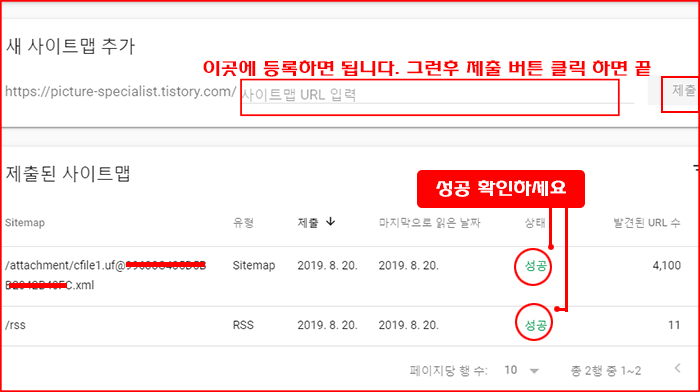
위 이미지 보면, 새 사이트맵 추가라고 보이죠? 그 곳을 통해 두번 사이트맵을 등록할 겁니다. 두번 다 해야 검색 노출이 잘된다고 하니까요. 해줘야죠.
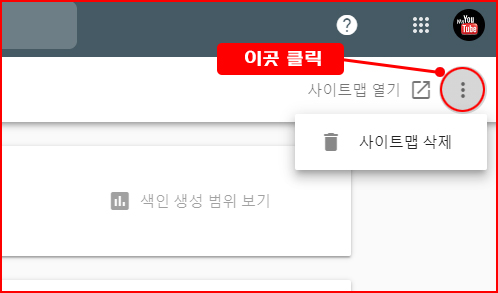
하기 전에 등록되어 있는 사이트맵이 있다면 과감하게 지워 버리세요. 스킨 적용 전에 사용하던 것이므로 쓸모가 없다고 합니다. 지우는 방법은 제출된 사이트맵에 등록되어 있는 곳을 클릭하면 화면이 바뀌는데요. 바뀐 곳에서 우측 맨윗부분을 보면, 사이트맵 열기 바로 옆에 점3개가 보일 거에요. 그걸 클릭하면 사이트맵 삭제와 휴지통 이미지가 보입니다.

삭제 했다면, 이전 페이지로 이동하세요. 이제 등록만 하면 됩니다. 사이트맵(Sitemaps) 페이지의 새 사이트맵 추가에서 RSS와 티스토리에 업로드한 XML파일을 등록하면 됩니다.
RSS등록은 그냥 RSS라고 적으면 되고요. XML파일은 업로드한 자신의 티스토리 페이지로 이동해, 파일 위에서 마우스 우클릭 하세요. 속성 이나 링크주소복사를 이용해 복사해 놓고, 구글 웹마스터에 제출하면 된답니다.

주의할 점이 있습니다. 위 이미지를 보면, 자신의 주소가 보일거에요. 복사해 놓은 xml파일 주소에서 자신의 주소를 제외한 나머지 주소를 적어야 합니다. 실수로 자신의 주소까지 적거나 /(슬래시) 헷갈려서 실패하는 분들도 있으니 반드시 확인하고 적길 바래요.
이렇게 하면 구글 웹마스터 도구 사이트맵 등록은 끝이 납니다. 이제 네이버 웹마스터 도구에 등록하는 방법을 알아 보겠습니다. 당연히 RSS와 xml 두 개를 등록하면 되고요. 동일한 방식으로 진행하면 됩니다.
1. 검색란에 '네이버 웹마스터' 입력후 검색해서 사이트에 접속합니다.
2. 네이버 웹마스터 페이지에서 로그인한 후 자신의 사이트 주소가 보이는지 확인해 주세요. 보이지 않는다면 사이트 추가 박스안에 추가해서 등록하면 되고요. 주소가 보인다면 클릭해 줍니다.
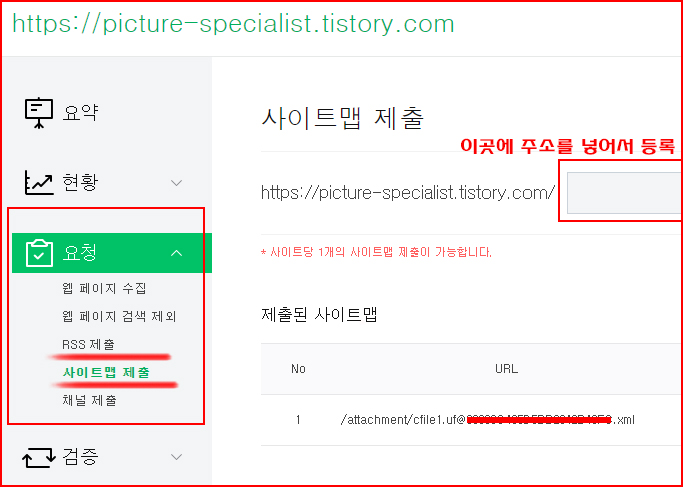
3. 여러 메뉴가 보일겁니다. 이 중에서 요청을 클릭하면 RSS제출과 사이트맵 제출이 보이니 구글 웹마스터 도구와 동일하게 진행하면 됩니다.

이미 등록한 적이 있다고 나온다면 클릭조차 안될겁니다. 네이버웹마스터 도구는 단1 개만 등록이 가능하니, 기존에 있던 RSS와 사이트맵은 삭제해 주세요. 삭제를 하게 되면 주소 넣는 곳에 클릭이 가능하게 된답니다.
네이버에서 주의할점은 RSS등록시에 자신의 주소를 포함해서 등록해야 합니다. 반대로 사이트맵 제출할 때는 위 이미지와 같이 자신의 주소가 보일테니 나머지 부분만 복사해 넣어주면 되고요.
위 이미지의 제출된 사이트맵을 보세요. 제 주소 앞부분은 없애고 뒷부분만 적어 넣은게 보일거에요. 자신의 주소까지 적어 넣게 되면 오류가 뜨니 반드시 주의해 주세요. 두개 다 했다면 제출된 사이트맵과 등록된 RSS 문구에 자신의 주소가 보인다면 성공입니다.
이제 bing 웹마스터 도구에 등록할 차례입니다. 검색해서 'bing 웹마스터 도구' 페이지로 접속하세요. 그런후 가입이나 로그인을 하세요.
빙웹마스터 도구는 3가지 형태로 로그인할 수 있는데, 마이크로소프트를 이용한 방식, 구글로그인을 이용하는 방법, 페이스북 계정을 이용한 방법으로 나뉩니다. 언젠가는 로그인 방식이 다르게 바뀔수도 있지만 현재까지는 이렇게 나오네요.
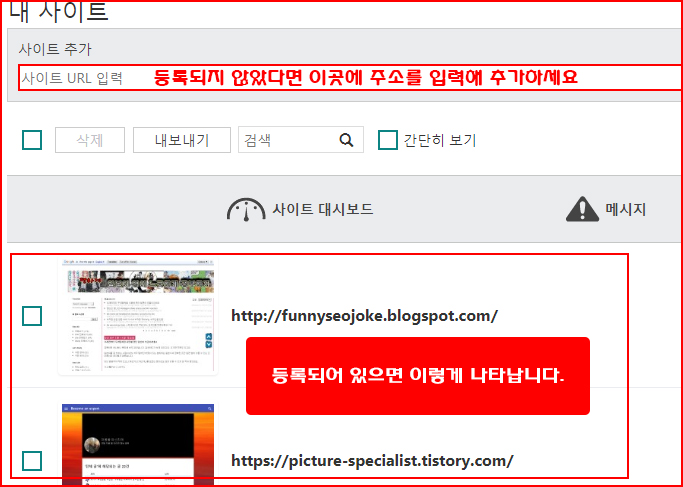
로그인을 했다면 아래 이미지처럼 나올겁니다. 자신이 등록한 주소가 보이지 않는다면 처음 사용자이니 사이트 추가에 주소를 입력해 추가하세요. 만일 기존에 등록되어 있다면 주소가 이미 보일테니 다른 웹마스터 도구들과 같이 동일하게 진행하면 됩니다.

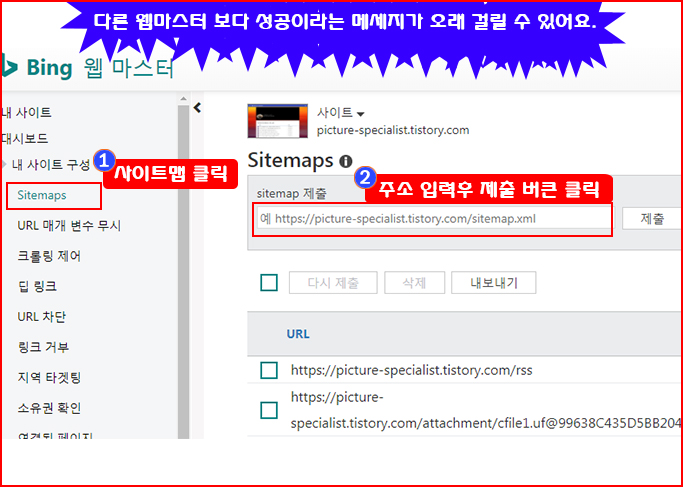
다른 웹마스터 도구 등록하는 것과 마찬가지로 등록된 사이트를 클릭해 줍니다. 그런 후 마찬가지로 rss와 xml 두가지를 등록해 주면 되는데, 구글이나 네이버처럼 주소를 빼야 되는 상황 이거나 빼지 말아야 할 상황은 없습니다. Bing 웹마스터도구는 반드시 주소 전체를 복사해야 등록이 되거든요.
이미지를 보면 알겠지만, Sitemaps라는 메뉴가 보일겁니다. 그 메뉴를 클릭후 진행하면 되며, 상태 메세지에 성공이라는 단어가 떠 있으면 끝납니다.
주의할점은 사이트맵을 제출한 후 바로, 성공이라는 메세지가 뜨는 경우보다 보류 중이라고 뜨는 경우가 더 많다고 해요. 시간이 오래 걸리는 경우가 많이 있다고 하니 기다리면서 Zum 사이트에 등록하러 가보세요.

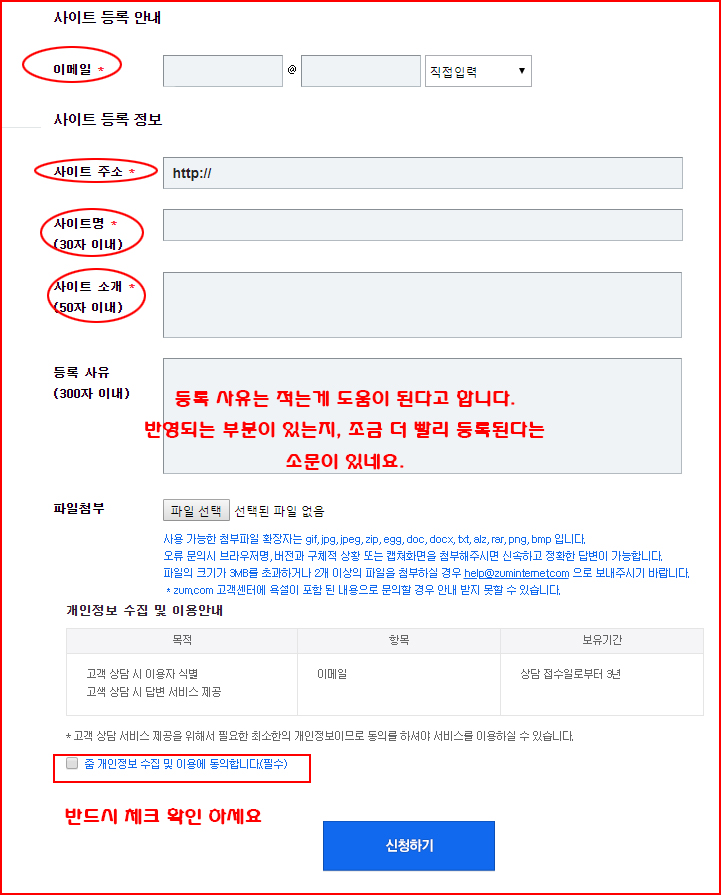
어찌보면, 다른 포털검색 사이트보다 귀찮으면서 쉬운것은 Zum입니다. ZUM 사이트는 rss나 xml을 등록하지 않거든요. 우선 검색등록을 하려면 ' zum검색등록' 으로 단어를 선택해 찾아 주세요. 그럼 zum 고객센터 페이지를 보게 될텐데, 검색 결과에는 사이트 검색등록-zum 이라고 나올 수 있습니다.
접속해서 신규등록을 해주세요. 아래처럼 빨강 별표 표시는 반드시 입력해야 하고요. 파일첨부는 하지 않아도 됩니다. 사각 박스 테두리로 표시한 부분 작성후 신청하기 누르면 끝이 나는데, 바로 되는 것은 아니고, 몇일 걸릴 수 있다고 하니, 천천히 기다려야 한다네요. 주의할점은 반드시 맨 밑의 동의 하는곳 체크 해주고 신청하기 눌러야 합니다.

이제 4군데의 검색등록을 마쳤으니 스킨 적용 전 백업해 놓은 html과 css 소스에서 도움될만한 것들을 첨가해 넣고 사이드바에서 괜찮은 모듈들 다시 스킨에 적용시켜 놓으면 끝이 납니다.
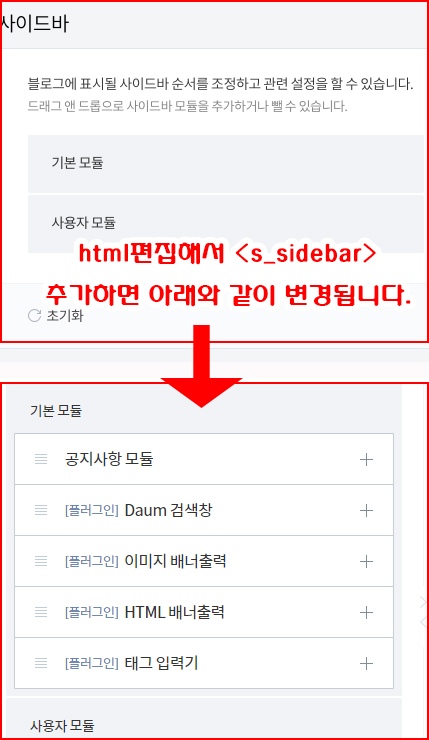
만일 이전에는 관리자 설정에서 사이드바 메뉴를 누르면 모듈들이 있었는데, 사라졌다면 html 쪽에 S_sidebar라는 문구를 삽입해야 한다고 하네요.
S_sidebar 문구는 원하는 위치를 찾아서 넣어야 올바르게 작동한다고 하니, 이부분에 대해서는 검색을 통해 알아보길 바랍니다. 아래 표현한 방식은 카테고리가 나타나는 위치에 사이드바를 나타내는 형식입니다.

이렇게 하고 꾸미기-사이드바로 이동해 보면, 없어졌던 사이드바 메뉴들이 나타날 겁니다. 특정 스킨에서는 기본모듈과 사용자 모듈만 있고, 생성하지 못하게 만들어져 있습니다. 이런 스킨들에 s_sidebar 소스를 위와 같이 넣으면 기본모듈과 사용자 모듈을 사용 가능하게 만들어 줍니다.

사실, 이렇게 적어 놓은 모든 설명은 검색만 하면 잔뜩 나오는 설명들입니다. 저도 검색을 통해 많은 도움을 받으면서 스킨을 변경도 해보고 튜닝도 해봤는데요. 몇달 혹은 몇년 간, 힘든 일로 인해 잠시동안 블로그를 못만지게 되면 다 잊어버리게 되더라고요.
그런 후 다시 시작하려고 하면 어디서부터 찾아봐야 하는지도 모르겠고, 답답한 마음과 더불어 막막하고, 괜히 시간만 낭비 한다는 생각이 많이 들어서 조금이라도 단축 시켜 보자 라는 생각이 들었답니다. 저와 비슷한 사람, 여러 곳에서 검색해서 찾다보니 시간 허비하는 분들을 위해 정리 해보자는 마음이 들었네요.
저보다 정리도 깔끔하고, 이해도 더 쉬운 글들도 많지만, 이렇게 한곳에 최대한 모아 놓으면 조금이라도 검색하는 시간이 줄어들지 않을까 하는 생각이 듭니다. 어쩌면 쓸데 없는 짓이였을지도 모르지만 일단은 해봐야 하지 않겠어요? 이 글을 읽는 모든 분들이 행운과 행복이 공존하길 바라며 오늘의 강좌는 끝입니다.
'IT 팁' 카테고리의 다른 글
| 네이버 지식인 답변 비공개로 만드는 방법 (2) | 2019.08.27 |
|---|---|
| Material 줄간격 폰트 크기 조정하기 (3) | 2019.08.23 |
| 애드핏 반응형 광고로 만들어 보기 (1) | 2019.08.22 |
| 티스토리 Poster 스킨 오류 검색을 통해 알아본 결과 (6) | 2019.08.18 |
| 애드센스 승인 방법과 겪어 본 실제 방식의 차이 (0) | 2019.08.16 |





